效率滿點的好工具
前身是Zen coding,現已改名為Emmet,是一款文字編輯器的套件,讓開發者可以更快速的產生所需要的HTML或是CSS。支援市面上多款編輯器,Ex:Notepad++, sublime, VScode...等
『有效的使用『Emmet』能省下大把大把的時間外,也能減少打錯字或是漏字的可能性。』
大部分的編輯器,例如VS Code、Sublime Text已預設安裝!
如同emmet官網首頁的demo,一行ul#nav>li.item$*4>a{Item $}按下tab,即可產生
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
</ul>
『利用符號來表示一些常用結構的縮寫,例如>、.、#、$、+、^。』
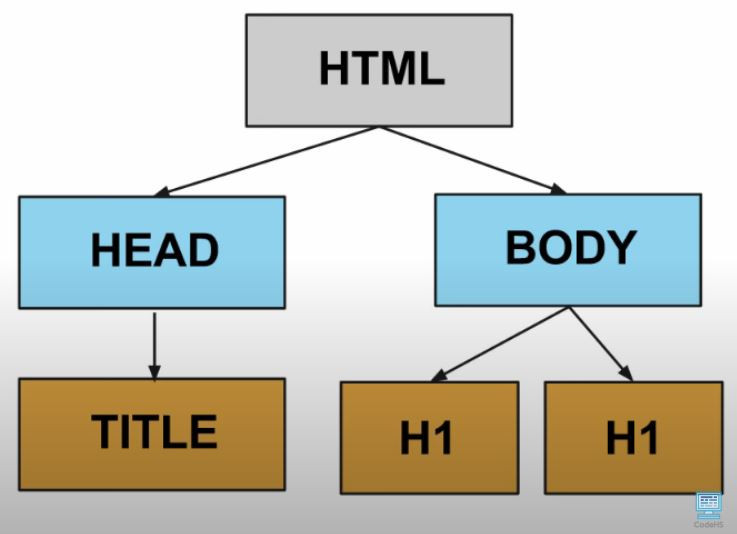
要利用emmet產生html前,要有樹狀圖架構放心中(?)
摘自Structure of an HTML Page
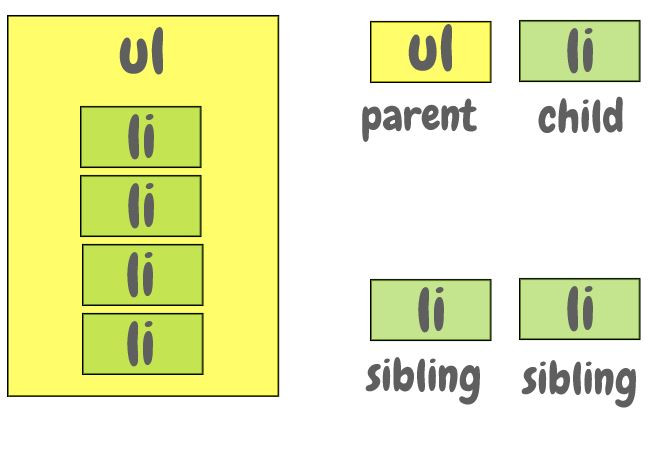
html的架構可以用parent、child、sibling來描述
以下範例取自emmet
> 往下一層nav>ul>li<nav>
<ul>
<li></li>
</ul>
</nav>
+ 同一層div+p+h3<div></div>
<p></p>
<h3></h3>
^ 上一層div+div>p>span^h2<div></div>
<div>
<p><span></span></p>
<h2></h2>
</div>
*ul>li*5<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
()div>(header>ul>li*2>a)+footer>p^往上爬也可以,例如div>header>ul>li*2>a^^^footer>p,但很有可能會數錯...不推薦。<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
#代表id,.代表class範例1: #header
<div id="header"></div>
範例2: .title
<div class="title"></div>
範例3:p.class1.class2.class3多個class
<p class="class1 class2 class3"></p>
[attributes]
範例1:p[title="Hello world"]
<p title="Hello world"></p>
範例2:td[rowspan=2 colspan=3 title]
<td rowspan="2" colspan="3" title=""></td>
{text}
範例1:a{Click me}
<a href="">Click me</a>
範例2:p>{Click }+a{here}+{ to continue}
<p>Click <a href="">here</a> to continue</p>
$
範例1: ul>li.item$*5
白話: $變數的概念,預設從1開始,依序遞增
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
範例2: ul>li.item$$$*5
白話: $變數有三位數,預設從001開始,依序遞增
<ul>
<li class="item001"></li>
<li class="item002"></li>
<li class="item003"></li>
<li class="item004"></li>
<li class="item005"></li>
</ul>
範例3:ul>li.item$@-*5
白話:@-順序顛倒,1~5變5~1
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>
範例4:ul>li.item$@3*5
白話:@3從3開始
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>
.class= <div class="class"></div> 預設為divul>.class = <ul><li class="class"></li></ul> ul下的tag預設為li找個網站或是到template相關的網頁(Ex:TEMPLATED)找一兩頁來練習
以這頁為例,目的是為了增加emmet熟悉度,網頁source code中body的部分,拆一塊一塊來看
<!-- Header -->
<header id="header">
<a class="logo" href="index.html">Industrious</a>
<nav>
<a href="#menu">Menu</a>
</nav>
</header>
邊看這樣的結構,邊想怎麼使用emmet簡寫
header#header>a[href=index.html].logo{Industrious}+nav>a[href=#menu]{Menu}
<!-- Banner -->
<section id="banner">
<div class="inner">
<h1>Industrious</h1>
<p>A responsive business oriented template with a video background<br />
designed by <a href="https://templated.co/">TEMPLATED</a> and released under the Creative Commons License.</p>
</div>
<video autoplay loop muted playsinline src="images/banner.mp4"></video>
</section>
section#banner>(.inner>h1{Industrious}+p>{A responsive business oriented template with a video background}+br+a[href=https://templated.co/]{TEMPLATED}+{and released under the Creative Commons License.})+video[src=images/banner.mp4]
官方速查表
Emmet簡易教學 - 快速上手包
8 Emmet Tips You Might Not Know
